部署谷歌浏览器插件
下载代码到本地
从 Github 或 Gitee 上下载项目代码
bash
# Gitee 地址
git clone https://gitee.com/partiny/bumoyu-chrome-extension.git
# Github 地址
#git clone https://github.com/partiny/bumoyu-chrome-extension.git
# 切换到项目目录
cd bumoyu-chrome-extension安装依赖
确保你已经安装了 pnpm。如果没有,请先全局安装 pnpm。
bash
npm install pnpm -g然后,安装项目所需的依赖包
bash
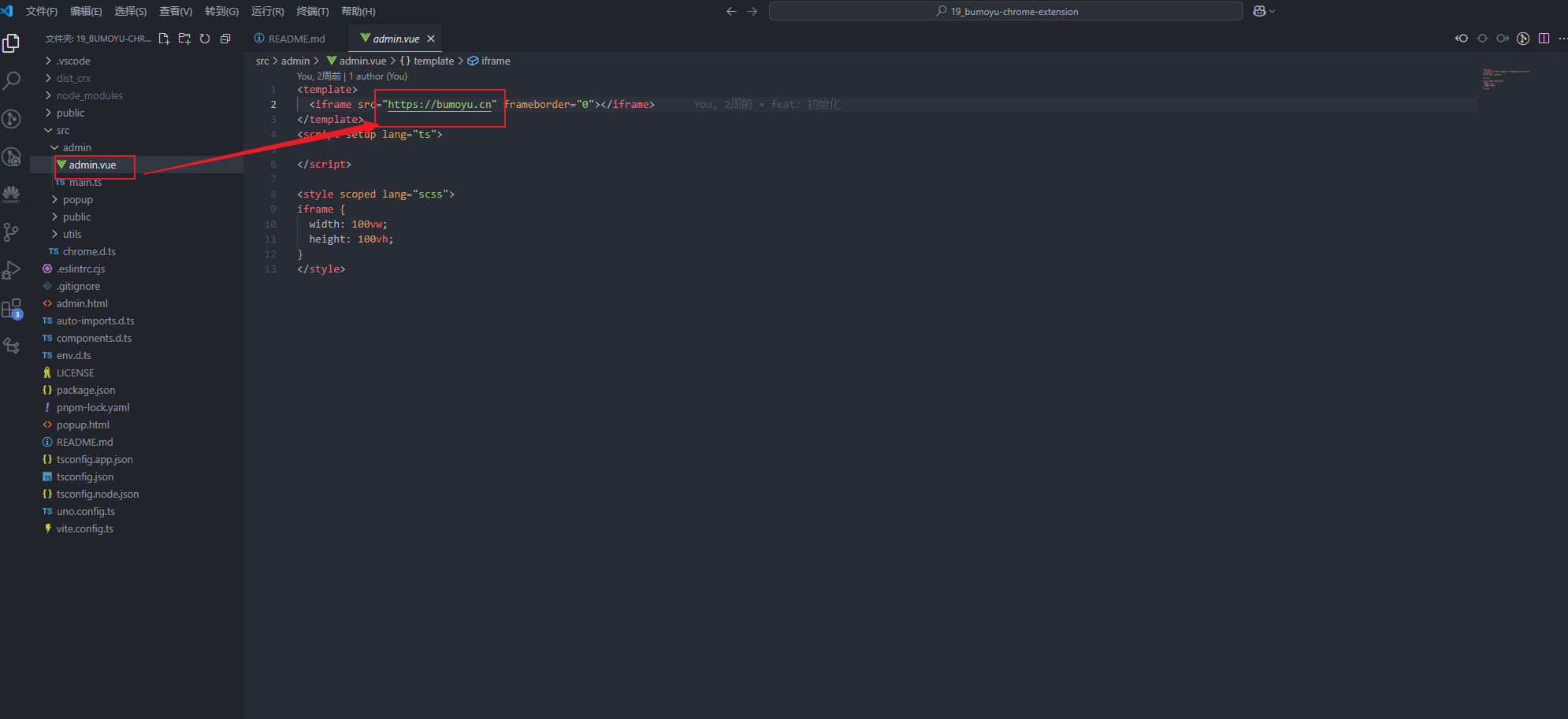
pnpm install替换域名
将 src/admin/admin.vue 文件中的域名替换为你的域名

打包项目
运行以下命令来打包项目
bash
pnpm run build打包完成后,你会在项目根目录下看到一个名为 dist_drx 的文件夹。这个文件夹包含了插件的所有资源文件。
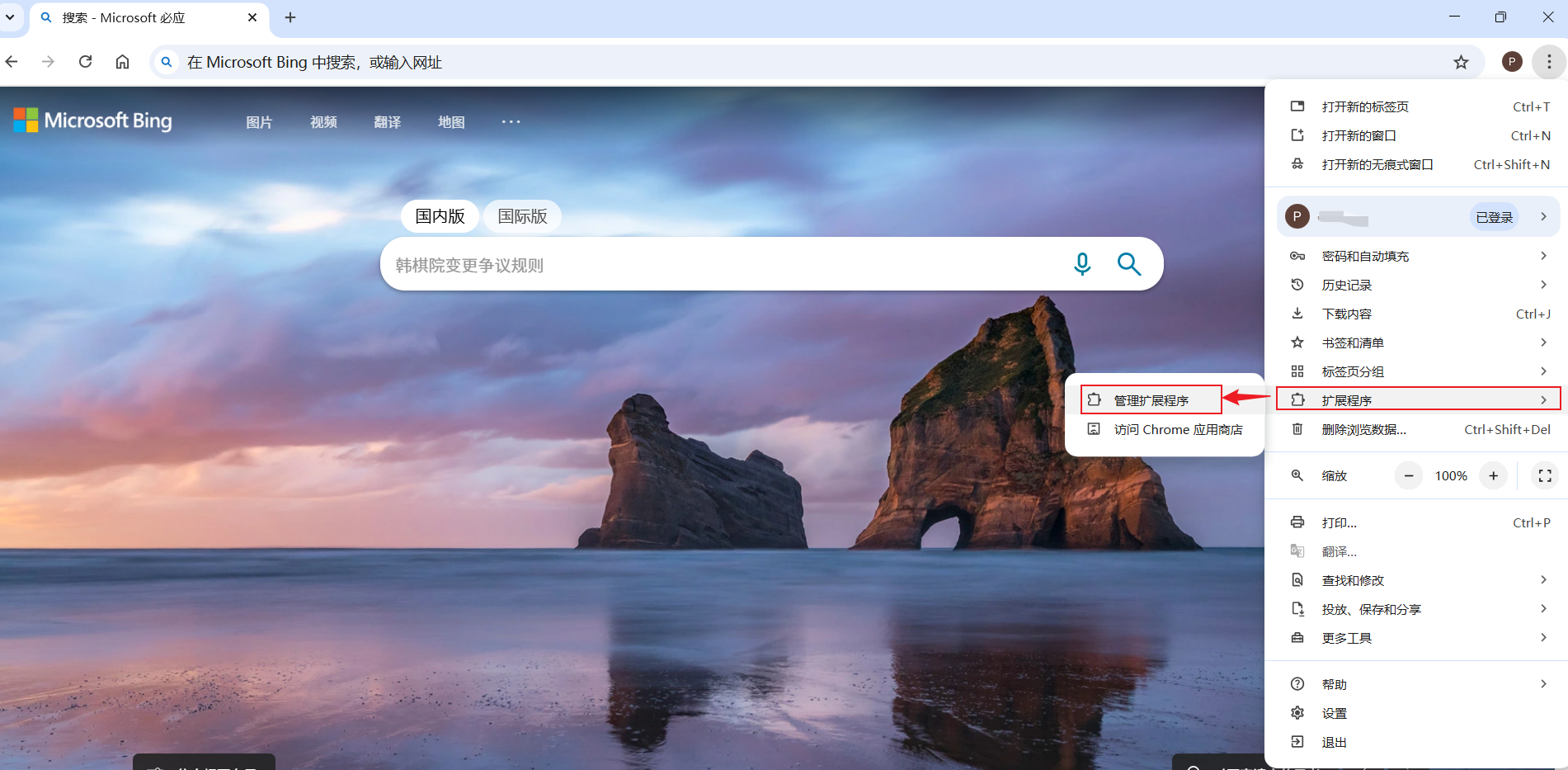
加载扩展程序
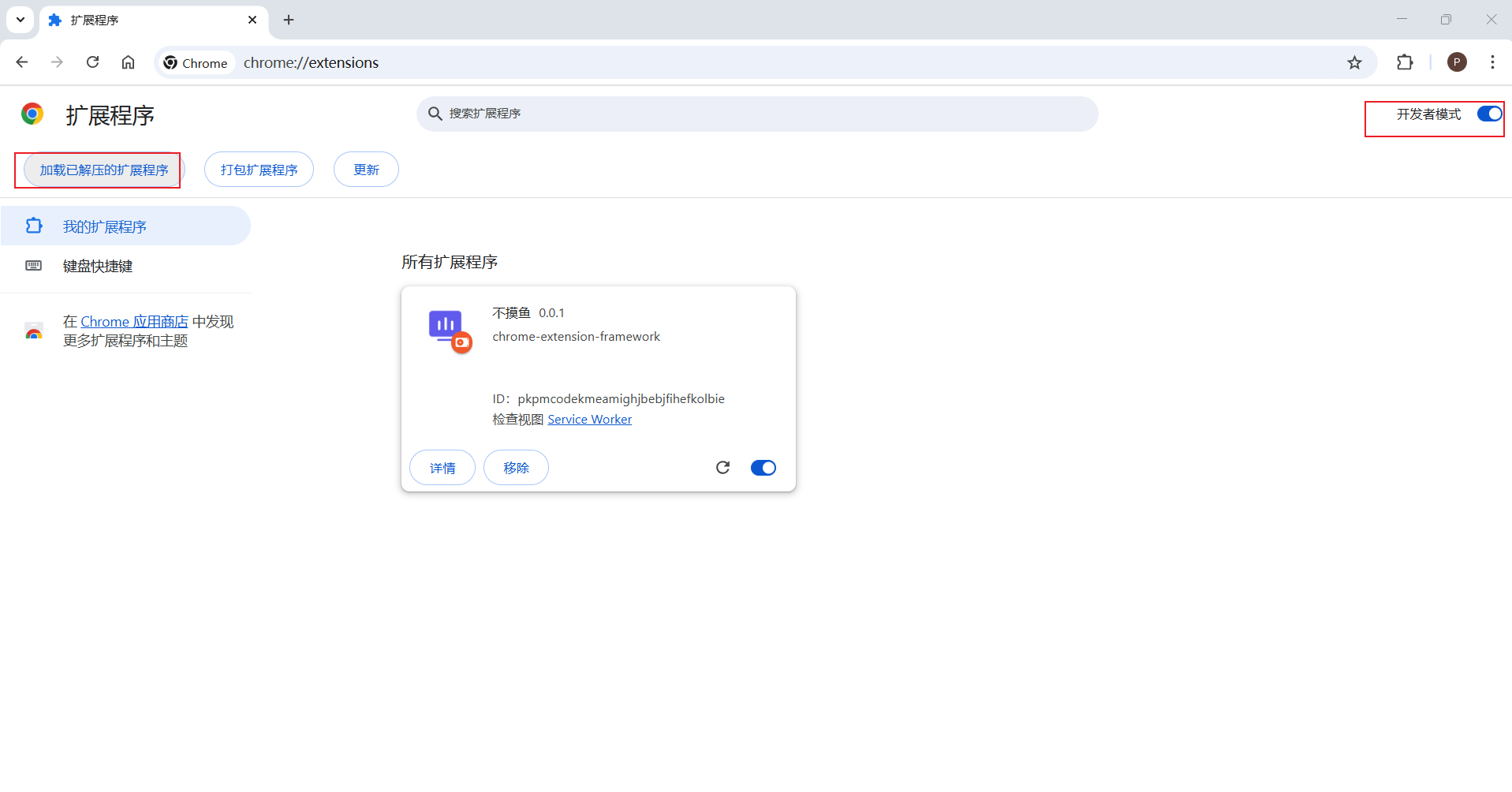
打开 Chrome 浏览器,进入扩展程序管理页面(可以通过地址栏输入 chrome://extensions/ 快速访问)。
确保右上角的“开发者模式”已开启,这样你会看到“加载已解压的扩展程序”按钮。点击该按钮,选择 dist_drx 文件夹,将插件加载到浏览器中。


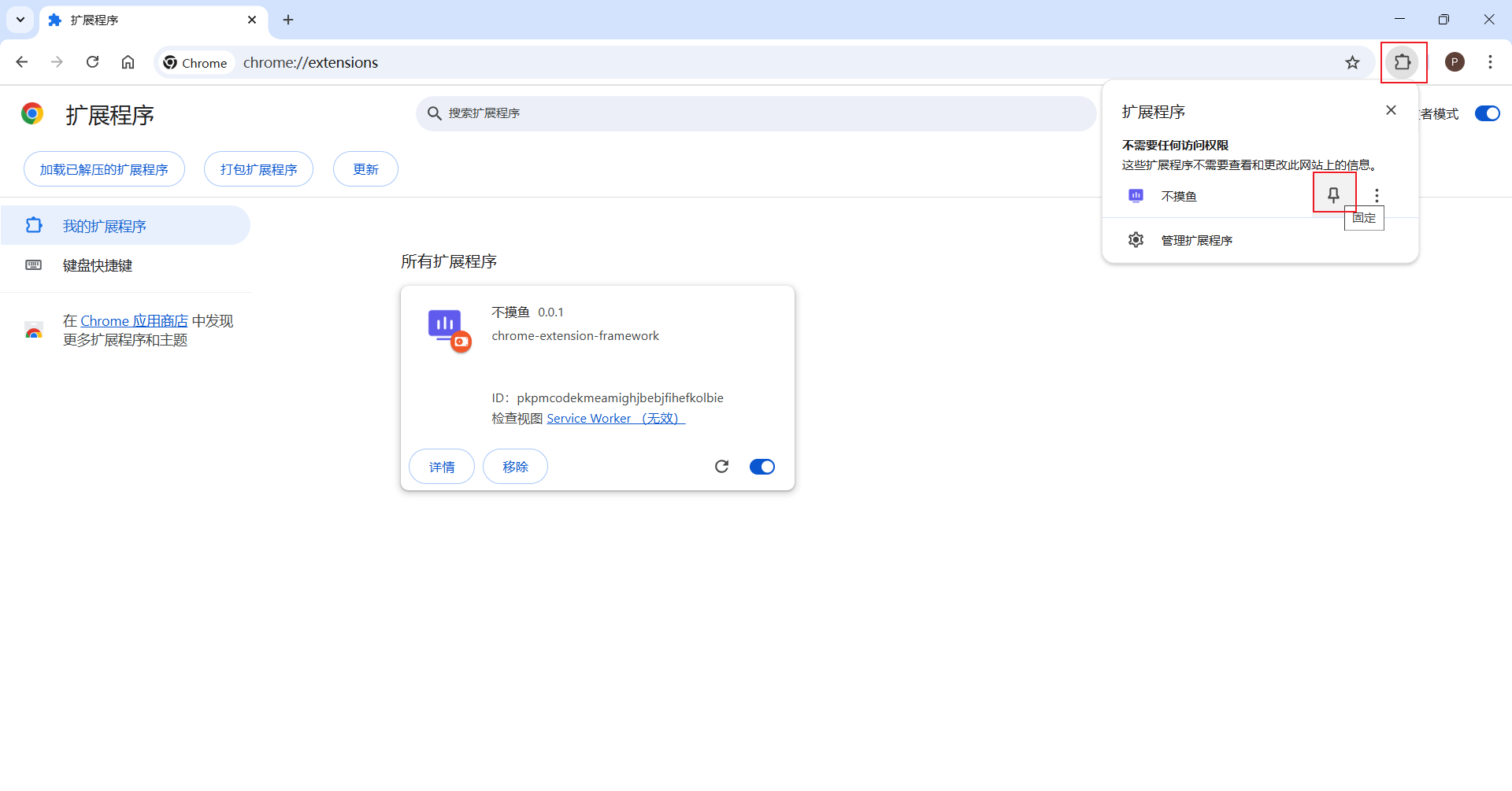
加载成功后,点击右上角的扩展程序图标,将插件固定到工具栏上。这样你可以更方便地使用插件。

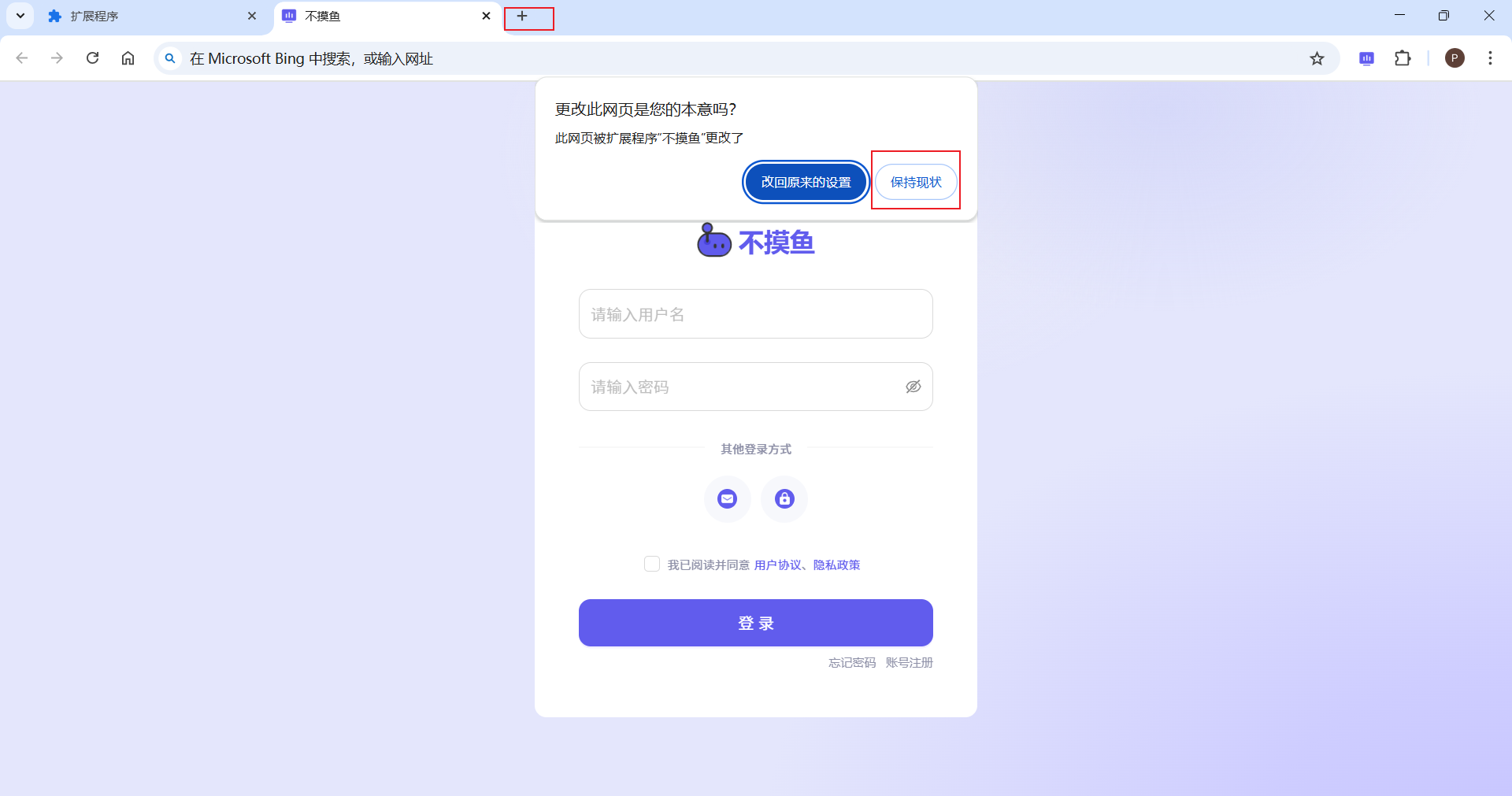
首次进入提示
现在,当你打开一个新的标签页时,应该可以直接进入网站。第一次进入可能会弹出提示框,点击“保持现状”即可继续使用。