部署前端项目
下载代码到本地
从 Github 或 Gitee 上下载项目代码
bash
# Gitee 地址
git clone https://gitee.com/partiny/bumoyu-workbench.git
# Github 地址
#git clone https://github.com/partiny/bumoyu-workbench.git
# 切换到项目目录
cd bumoyu-workbench安装依赖
确保你已经安装了 pnpm。如果没有,请先全局安装 pnpm。
bash
npm install pnpm -g然后,安装项目所需的依赖包
bash
pnpm install本地运行项目(此步骤可跳过)
bash
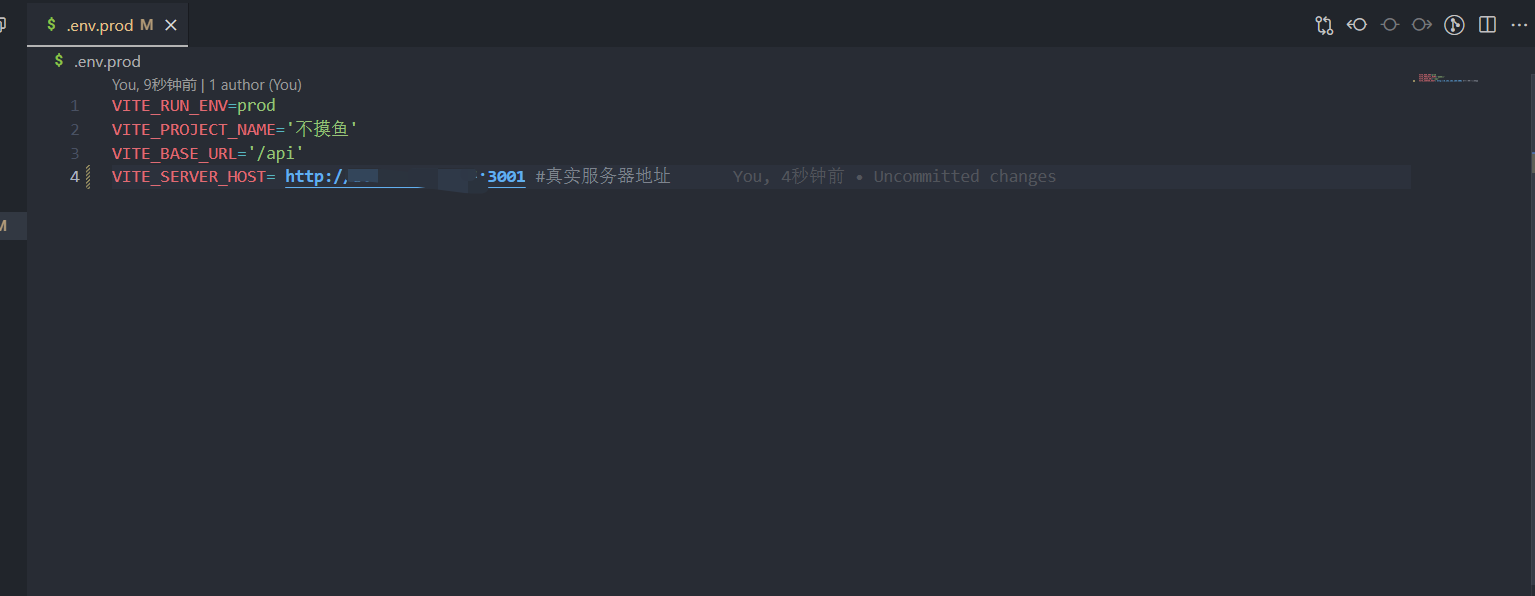
pnpm dev修改环境配置文件
找到并编辑 env.prod 文件,将其中的服务器地址替换为真实的服务器地址。

打包项目
运行以下命令来打包项目
bash
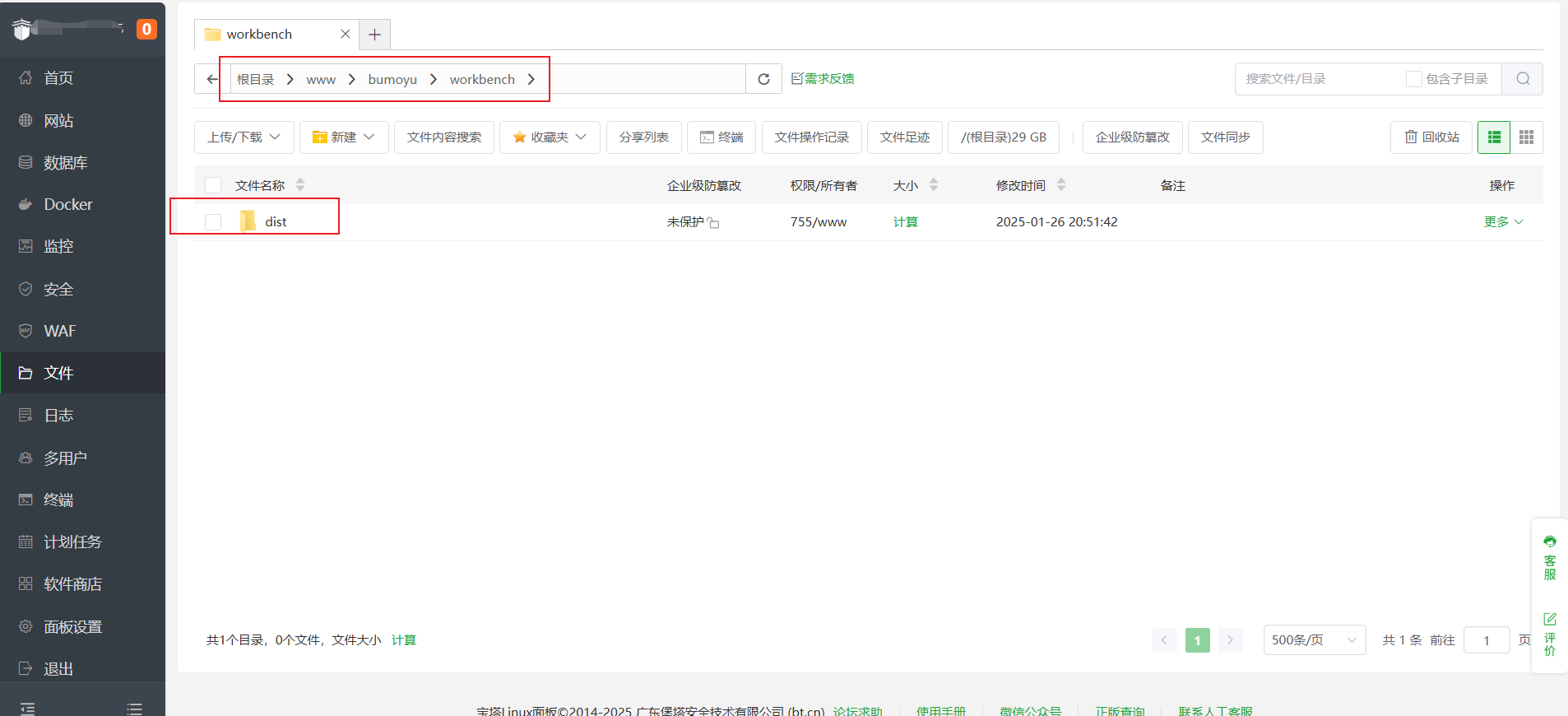
pnpm run build打包完成后,你会在项目根目录下看到一个 dist 文件夹。将这个 dist 文件夹上传到宝塔面板中“文件”菜单的 /www/bumoyu/workbench/ 目录下。

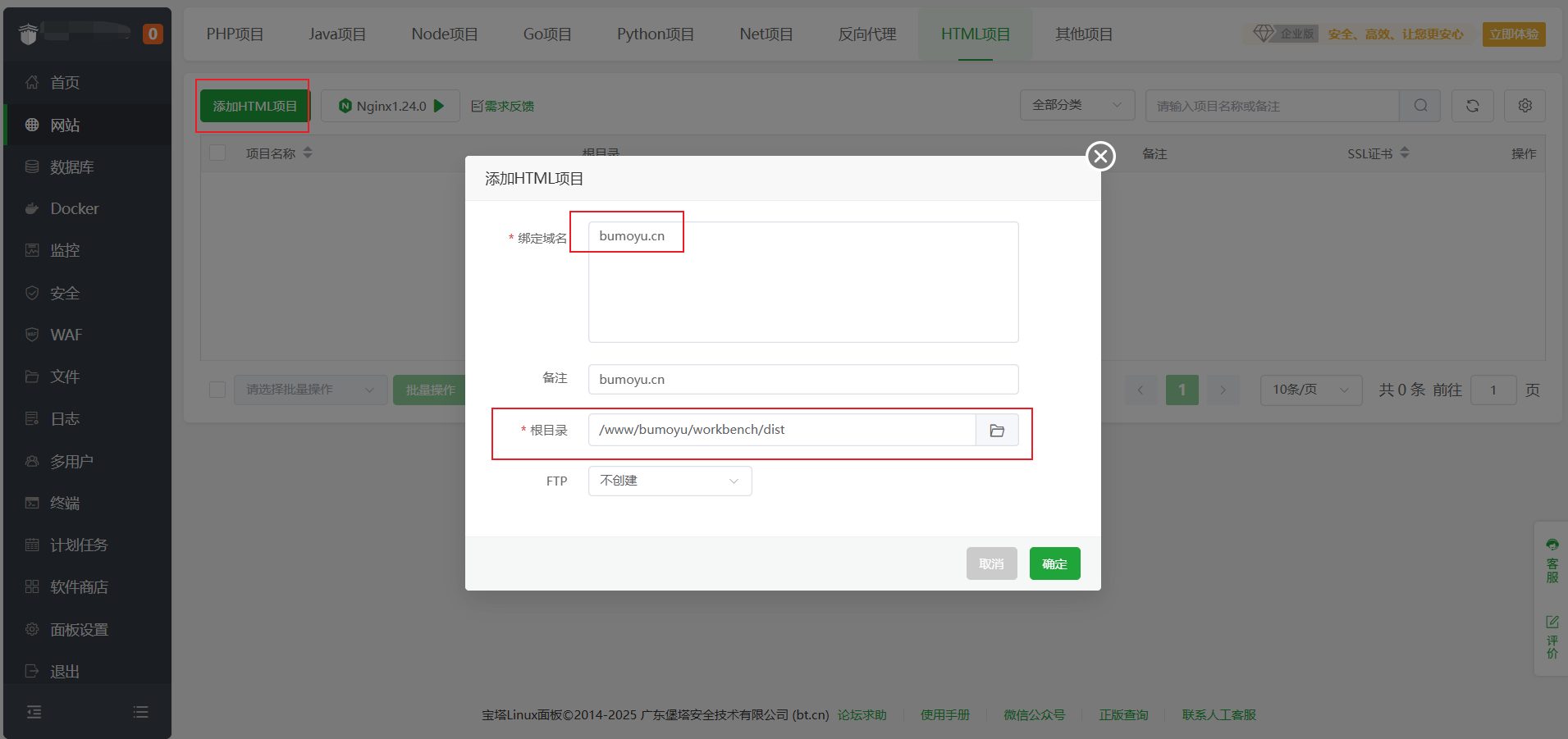
创建并配置 HTML 项目
在宝塔面板中新建一个 HTML 项目,并修改其根目录地址为 /www/bumoyu/workbench/dist。

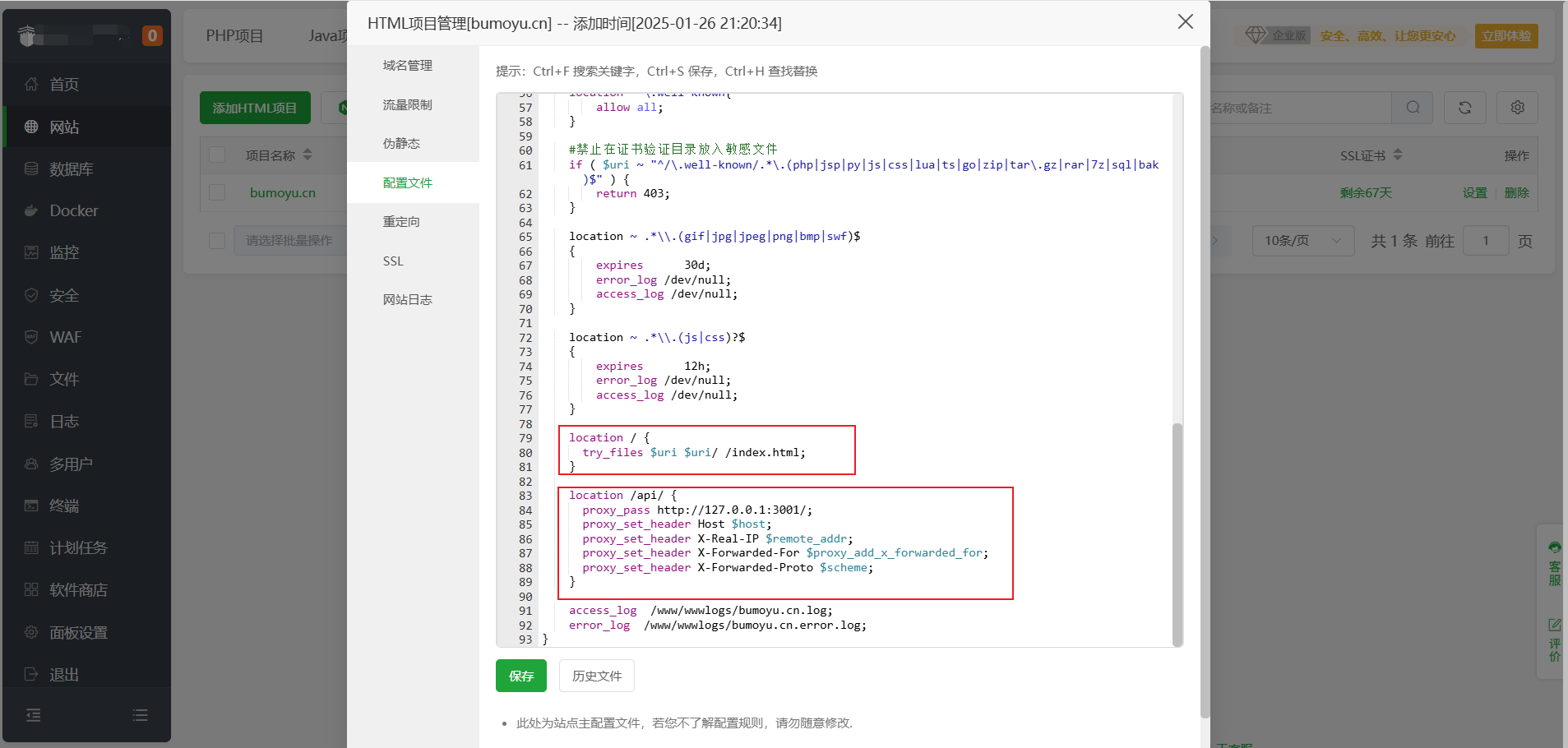
修改 Nginx 配置
为了确保路由刷新不会导致页面丢失,以及正确转发 API 请求,你需要修改 Nginx 配置文件。添加以下两段代码:
解决路由刷新问题:
nginx
location / {
try_files $uri $uri/ /index.html;
}转发 API 请求:
nginx
location /api/ {
proxy_pass http://127.0.0.1:3001/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
访问项目
完成以上所有步骤后,你的项目就已经成功部署了!现在,打开浏览器,输入你的域名访问项目吧。